甘特图使用类型为HighLowSeries的对象作为数据系列(在线文档 'HighLowSeries 类')。每一个数据系列表示一个单独的任务,每一个任务都有一个起始值和结束值的集合。简单的任务有一个开始值和一个结束值。由多个顺序的子任务组成的任务有多个开始和结束值对。
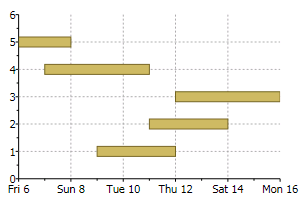
下图表示一个甘特图:

为了演示甘特图,让我们从定义一个Task对象开始:
| C# |
拷贝代码
|
|---|---|
class Task { public string Name { get; set; } public DateTime Start { get; set; } public DateTime End { get; set; } public bool IsGroup { get; set; } public Task(string name, DateTime start, DateTime end, bool isGroup) { Name = name; Start = start; End = end; IsGroup = isGroup; } } |
|
接下来,我们定义一个方法,创建一组将显示为甘特图的任务对象:
| C# |
拷贝代码
|
|---|---|
Task[] GetTasks()
{
return new Task[]
{
new Task("Alpha", new DateTime(2008,1,1), new DateTime(2008,2,15), true),
new Task("Spec", new DateTime(2008,1,1), new DateTime(2008,1,15), false),
new Task("Prototype", new DateTime(2008,1,15), new DateTime(2008,1,31), false),
new Task("Document", new DateTime(2008,2,1), new DateTime(2008,2,10), false),
new Task("Test", new DateTime(2008,2,1), new DateTime(2008,2,12), false),
new Task("Setup", new DateTime(2008,2,12), new DateTime(2008,2,15), false),
new Task("Beta", new DateTime(2008,2,15), new DateTime(2008,3,15), true),
new Task("WebPage", new DateTime(2008,2,15), new DateTime(2008,2,28), false),
new Task("Save bugs", new DateTime(2008,2,28), new DateTime(2008,3,10), false),
new Task("Fix bugs", new DateTime(2008,3,1), new DateTime(2008,3,15), false),
new Task("Ship", new DateTime(2008,3,14), new DateTime(2008,3,15), false),
};
}
|
|
现在这个任务已经建立,我们已经准备好创建甘特图:
| C# |
拷贝代码
|
|---|---|
private void CreateGanttChart() { // 清除当前图表 c1Chart.Reset(true); // 设置图表类型 c1Chart.ChartType = ChartType.Gantt; // 生成图表 var tasks = GetTasks(); foreach (var task in tasks) { // 为每一个任务创建一个数据系列 var ds = new HighLowSeries(); ds.Label = task.Name; ds.LowValuesSource = new DateTime[] { task.Start }; ds.HighValuesSource = new DateTime[] { task.End }; ds.SymbolSize = new Size(0, task.IsGroup ? 30 : 10); // 添加数据系列至图表 c1Chart.Data.Children.Add(ds); } // 沿着Y轴显示任务名称 c1Chart.Data.ItemNames = (from task in tasks select task.Name).ToArray(); // 自定义Y轴 var ax = c1Chart.View.AxisY; ax.Reversed = true; ax.MajorGridStroke = null; // 自定义X轴 ax = c1Chart.View.AxisX; ax.MajorGridStrokeDashes = null; ax.MajorGridFill = new SolidColorBrush(Color.FromArgb(20, 120, 120, 120)); ax.Min = new DateTime(2008, 1, 1).ToOADate(); } |
|
在清除完C1Chart并设置了图表类型之后,该代码枚举每一个任务并为每一个任务创建了一个HighLowSeries对象。
除了设置系列标签,LowValuesSource以及HighValuesSource 属性之外,该代码通过SymbolSize属性以设置每一个任务条形的高度。在这个示例中,我们将一些任务定义为“组”任务,并使它们比一般任务更高。
接下来,我们使用LINQ语句来提取任务名称并将其设置给ItemNames属性。这将使得C1Chart沿Y轴显示任务名称。
最后,该代码还对坐标轴进行自定义。Y轴被设置为反向显示,因此第一个任务显示在图表的顶部。坐标轴同时被设置显示垂直的网格线和交替色的条带。
查看其它